DOCUMENTAZIONE
Abstract
Jukeboxd è la versione musicale di Letterboxd: un sito pensato per chi ama la musica e per chi vuole condividere i propri gusti musicali. Gli utenti possono scrivere le loro opinioni sugli album valutandoli e recensendoli, tenere traccia di ciò che ascoltano, creare playlist, interagire con altri utenti appassionati e scoprire, così, nuova musica. Inoltre per ogni album, Jukeboxd consiglia dei film che rimandano alla stessa atmosfera, così da espandere l’immaginario legato ad esso.
Project Management Plan
1. Benchmarking
Obiettivi: il sito è pensato per condividere i gusti musicali. Gli utenti possono scrivere le loro opinioni sugli album valutandoli e recensendoli, tenere traccia di ciò che ascoltano, interagire con altri utenti appassionati, creare playlist e trovare i film che si addicono a un determinato album.
Target: il target è chiunque sia appassionato di musica e voglia tenere traccia dei propri ascolti e che voglia condividere i propri gusti musicali. In particolare, questo sito è rivolto a giovani.
Competitors: il sito è pensato per essere la versione “musicale” di letterboxd.com/ che ha invece come tematica il cinema. Da lettrboxd quindi ho recuperato tutti i servizi che offriva trasformandoli in chiave musicale. https://musicboard.app/ è esattamente ciò che avevo in mente quando ho pensato a Jukeboxd, ha le stesse funzioni, gli stessi obiettivi e lo stesso target, perciò ho deciso di includere un servizio strettamente legato a Letterboxd che musicboard non offre.
2. Struttura e layout
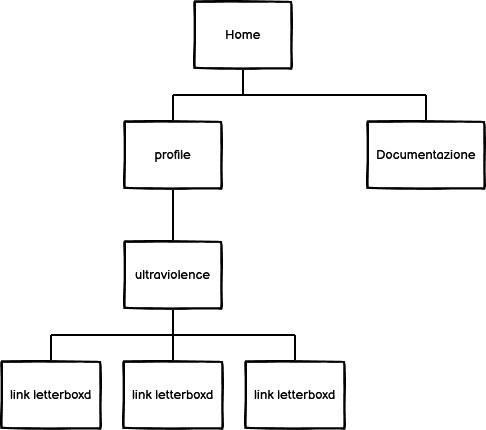
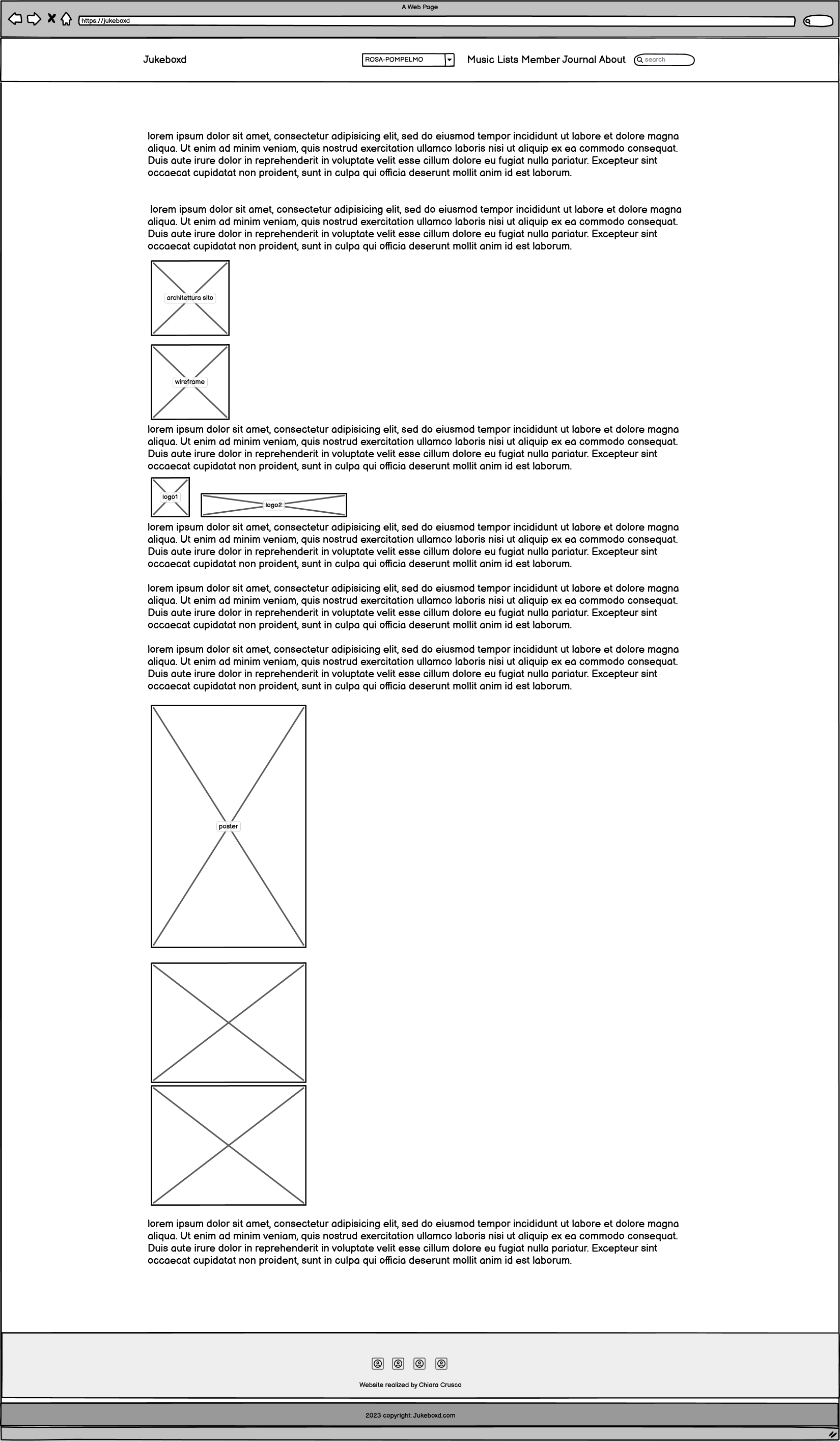
architettura del sito:

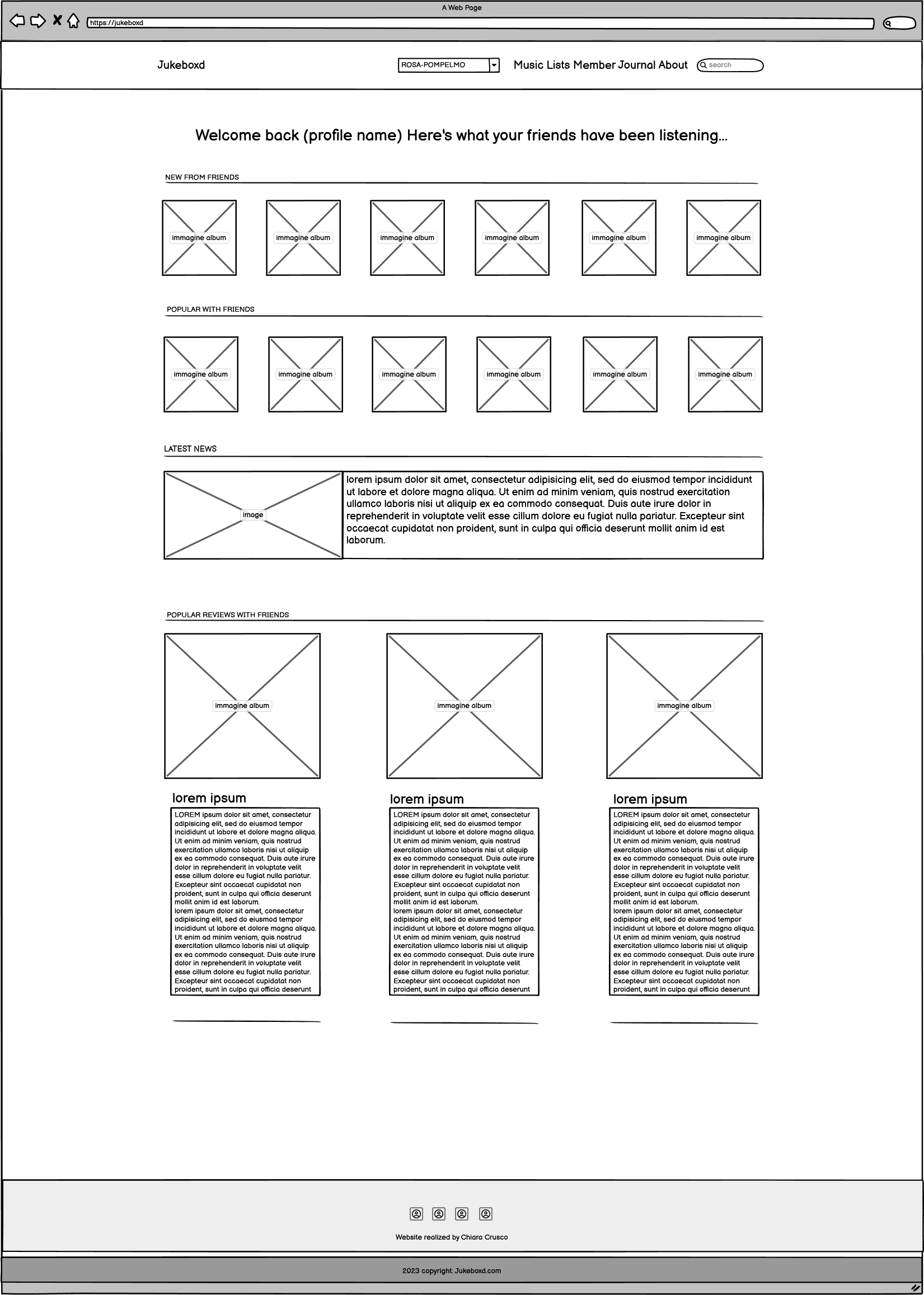
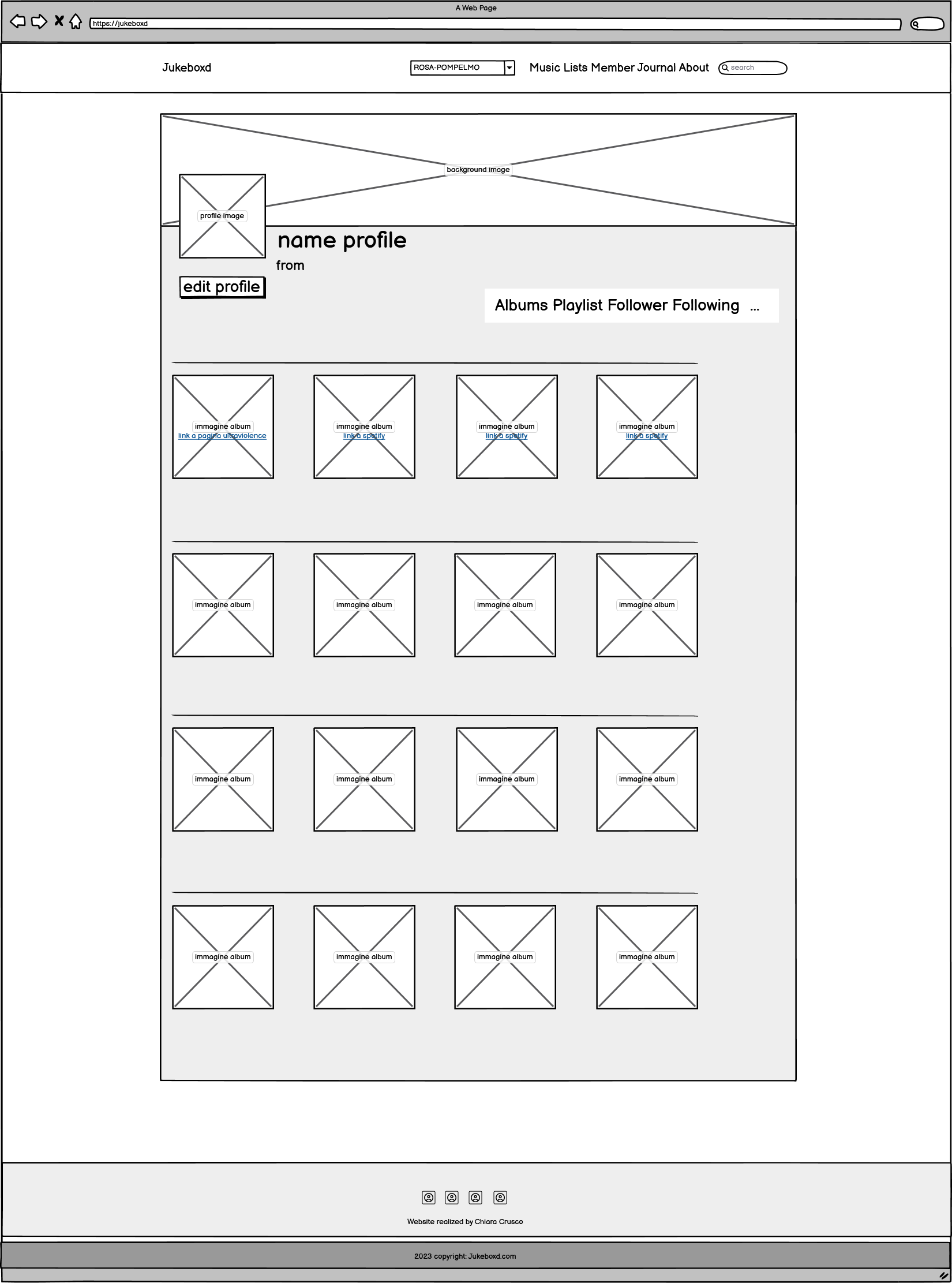
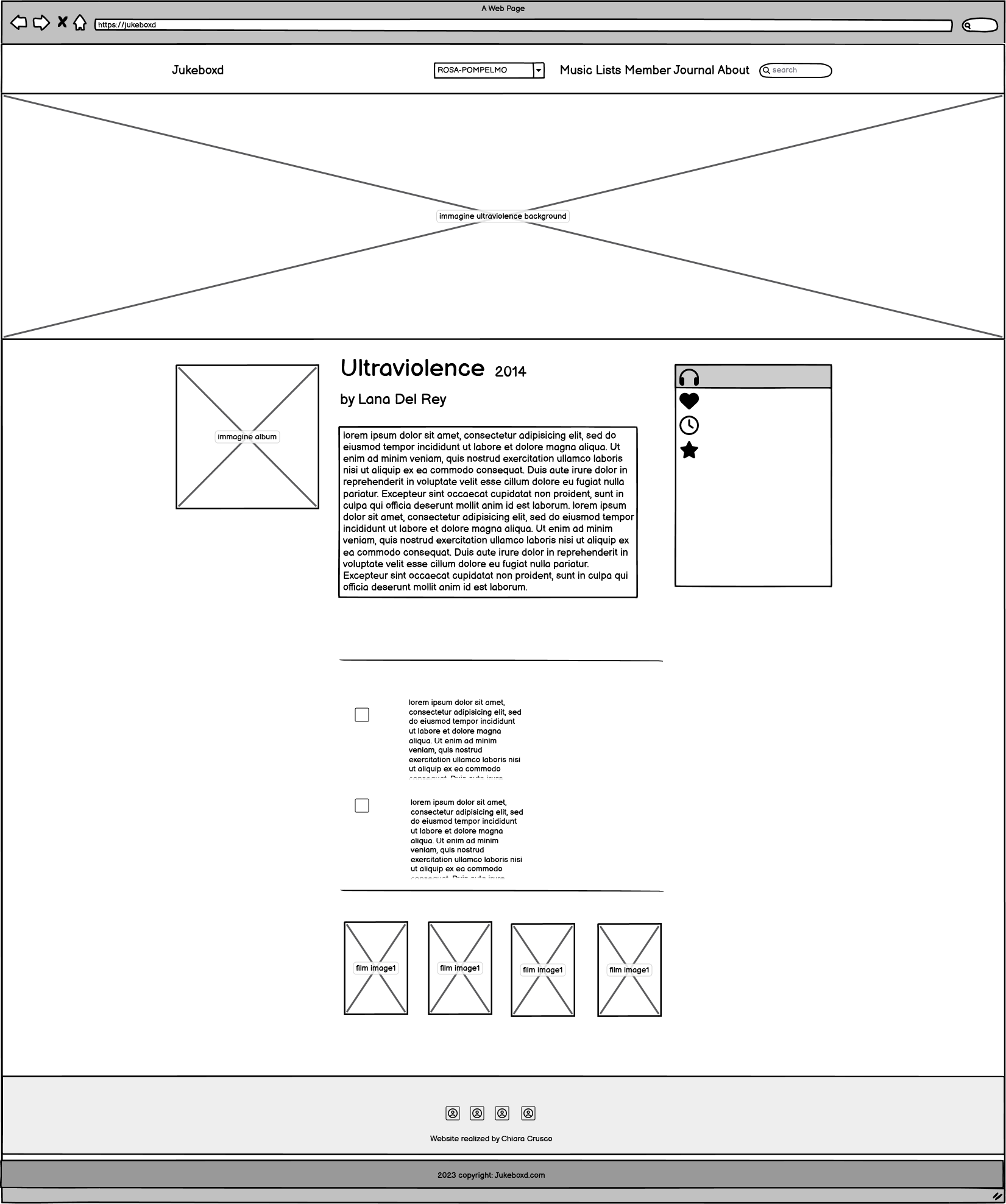
wireframe del sito:




Tutto il sito riprende le scelte grafiche di Letterboxd, riadattandole dove ho ritenuto più opportuno. Ad esempio i rettangoli delle locandine dei film, su jukeboxd diventano quadrati delle copertine degli album, mentre il logo che presenta 3 cerchi colorati (che rappresentano le luci rgb) su Jukeboxd l’ho trasformato in 3 triangoli che rappresenterebbero l’icona “play” con gli stessi colori per rendere il logo riconoscibile.

Opzioni grafiche utilizzate:
Colore dei titoli: #ffffff
Colore del background dell'header: rgb(38, 49, 58), rgb(22, 26, 30)
Font utilizzato preso dalla libreria di Google Font: Graphik Web
3 Linguaggi e strumenti
I linguaggi utilizzati sono: HTML, CSS e Javascript
Responsività del sito: Bootstrap
Produzione grafica: Photoshop, Mockup Design
Font: google font
Wireframe e architettura sito: Balsamiq
Favicon: Favicon.io
Pubblicazione: GitHub
Struttura e elementi grafici e link ai film: Letterboxd
1. Background
https://musicboard.app/ offre gli stessi servizi che voleva offrire Jukeboxd; perciò, ho pensato di aggiungere un servizio che fosse strettamente legato a Letterboxd: per ogni album Jukeboxd associa 4 film che hanno la stessa attitudine. Questo unisce ancora una volta il legame con Letterboxd, e va a creare una continuità tra i due.
2. Obiettivi comunicativi
Sarebbe stato perfetto sponsorizzare Jukeboxd su Instagram o altri social, ma purtroppo odio pubblicare su queste piattaforme :(, quindi ho optato per una produzione grafica e per il passaparola sperando di arrivare ad almeno una decina di utenti.
3 Target Audience e Messaggio
Il sito si rivolge a tutti coloro che vogliono tenere traccia dei propri ascolti, soprattutto ai giovani appassionati di musica tra i 14 e i 35 anni circa, questi solitamente vengono raggiunti mediante social o passaparola. Tramite la produzione grafica ho pensato di raggiungere innanzitutto l’utenza di Letterboxd in modo da avere un tipo di utenza che rispecchi il target previsto, e in secondo luogo gli appassionati di musica. Sentivo la necessità di un sito come Jukeboxd, penso che possa essere utile alla condivisione di qualcosa che ci fa stare bene, spero che gli utenti di Jukeboxd possano trovare una community con cui condividere e confrontare in serenità i propri gusti musicali e scoprire nuova musica.
4 Promozione:
“we did it for music” Ho voluto creare un poster che presentasse Jukeboxd: -agli utenti di Lettrboxd: (“abbiamo fatto letterboxd ma per la musica”) -ma che avesse un’accezione accessibile anche ai non utenti: (“lo abbiamo fatto in nome della musica”) Ho utilizzato i colori, il font e il logo del sito per rendere immediatamente riconoscibile l’immagine. Ho poi creato due mockup per il poster per rendere più tangibile il progetto.
.jpg)
.jpg)
.jpg)